もくじ
1.WordPressについて
WordPressは、ブログを楽に運営するために作られた無料のソフトウェアと捉えて問題ありません。
最近では、ブログだけではなく、コンテンツマネジメントシステム(CMS)としても使われ、Webサイト全体をWordPressで構築し管理しているところも増えています。
そんな、WordPressが登場する前には、新たに記事を追加するときには、HTML言語を習得し、自分で記事とコードを組み合わせて書く方法しかありませんでした。
そこに、WordPressが登場し、HTML言語が分からなくても、追加したい記事の文章や写真が用意できれば、サイトを更新していくことが容易になったのです。
(1)メリット
WordPressでは、記事の更新や投稿をするためのダッシュボード(管理画面)が用意されていて、初めての人には難しいように感じますが、日々の作業で使う機能を絞っていけば、分かりやすいインタフェースで作られています。
そのため、直感的に記事を作成できるので、HTMLの知識が全く無くてもサイトを運用していくことが可能になっています。
GMOクラウドのiCLUSTA+![]() では、ドメインごとにPlanManagerからWordPressをインストールする機能が用意されています。
では、ドメインごとにPlanManagerからWordPressをインストールする機能が用意されています。
そのため、通常、wordpress.orgからパッケージをダウンロードしてきて、FTPでパッケージをアップロードし、インストールになりますが、この手間を省ける点も初心者に優しいレンタルサーバになっています。
WordPressでは、プラグインと呼ばれる機能を拡張できるようになっています。通常、お問い合わせフォームと言ったお客様とやり取りするようなフォームを設置する場合には、HTMLの知識に加えて、CGIやPHPといったスクリプト言語を習得している必要がありますが、WordPressでは、プラグインによって簡単に実装することが可能です。
(2)デメリット
WordPressは、投稿した記事ページにアクセスがあったときに、動的にページ生成し表示するような仕組みになっています。そのため、HTMLだけで書かれたページに比べて表示速度が遅くなります。
WordPressは、PHPでプログラミングされているため、PHPにセキュリティホールが存在すると、それがそのままWordPressのセキュリティホールになってしまい、不正操作や攻撃対象になってしまいます。
そのため、現行のWordPressでは、自動アップグレードに加えて、バージョンアップを促す機能も備わっているので、常に最新バージョンで運営している必要があります。
2.WordPressのインストール手順
WordPressをインストールするには、WordPressで使用するデータベース(MySQL)を用意する必要があります。
そのために、iCLUSTA+![]() では、PlanManagerで、MySQLにWordPressのデータを格納する場所を用意します。
では、PlanManagerで、MySQLにWordPressのデータを格納する場所を用意します。
大まかな手順としては、
- MySQLにインスタンスを作成
- WordPressをインストール
になります。それでは、手順を説明します。
手順1.PlanManagerにログイン
iCLUSTA+のPlanManager
を開き、契約時に取得しているアカウント情報
- ドメイン名 hogehoge.com
- ログインID GMO97531
- パスワード g7mo3cl0ud
で、ログインします。

手順2.MySQLでWordPress用インスタンスを作成①
PlanManagerにログインしたら、左メニューの
「ユーティリティ」
をクリックし、
「MySQLデータベース」
をクリックします。

手順3.MySQLでWordPress用インスタンスを作成②
アカウントマネージャーで利用申込みをしたMySQLは、箱が用意されただけで、中身は空の状態です。
その中にデータを格納するためのテーブル(表)を用意する必要があります。
テーブルを格納するためには、インスタンスと呼ばれるものが必要となるので、「新規インスタンスを作成」をクリックします。

手順4.MySQLでWordPress用インスタンスを作成③
作成するインスタンスをどこで利用するか設定します。
使用ドメインは、複数のドメインでレンタルサーバを運用している場合、全てのドメインから作成したデータベースを管理できるようにするのかしないのかを設定することが出来ます。
通常は、各ドメインの管理下でのみ管理できるようにします。そこで、今回の設定では、使用ドメインを
「特定のマルチドメインも利用可能」
を選択し、プルダウンから利用するドメイン
「hogehoge.com」
を選択します。
次の、管理ユーザーでは、「サイト管理者も利用可能」にチェックが入れられますが、サイト管理者がデータベース操作に長けていれば問題ありませんが、長けていない場合には、データベースを壊す可能性があるので、通常は、サイト管理者にデータベース操作の権限を与えないようにするため、チェックを入れないようにします。
次の、コメント欄は、このデータベースが、どのような用途で利用されているものか分かるように簡単な説明を入れておくことをオススメします。
最後の、パスワードについては、任意文字列を入力します。
後にWordPressの設定などで使用する場合があるので、簡単且つ難しいパスワードを付けるようにしてください。
以上の入力が完了したら、「作成」をクリックします。

インスタンスが作成されると、データベースサーバ名など、作成したMySQLインスタンスへアクセスするための情報が表示されます。
この情報は、後ほど、WordPressをインストールする際に使うことになるので、メモ帳などにコピー&ペーストしておいてください。
今回作成したMySQLインスタンス情報は、
- MySQLインスタンス pHogehoge1029
- データベースサーバー mysql1029.db.shared.net
- ポート番号 23514
- 接続ユーザー名 pHogehoge1029
- 使用ドメイン hogehoge.com も利用可能
- 管理ユーザー 契約者 / ドメイン管理者
- コメント hogehoge
となります。

手順5.WordPressのインストール①
PlanManagerの右上からWordPressをインストールするドメインを選択し、「ドメイン切替」をクリックします。

手順6.WordPressのインストール②
PlanManagerの左メニューから
「ウェブコントロール」
をクリックし、
「アプリインストーラー」
をクリックします。

手順7.WordPressのインストール③
アプリインストーラー欄にインストール先ドメイン名
「www.hogehoge.com」
が表示されているので、ドメイン名をクリックします。

手順8.WordPressのインストール④
新規インストール欄に、アプリケーション
「WordPress 4.9.8」
と表示されていれば、
「インストール設定へ進む」
をクリックします。

なお、ここで、「WordPress 4.9.8」が表示されていないときには、レンタルサーバ側でドメイン設定が全て完了してない状態になるので、その場合には、1日置いてから作業をすることをオススメします。
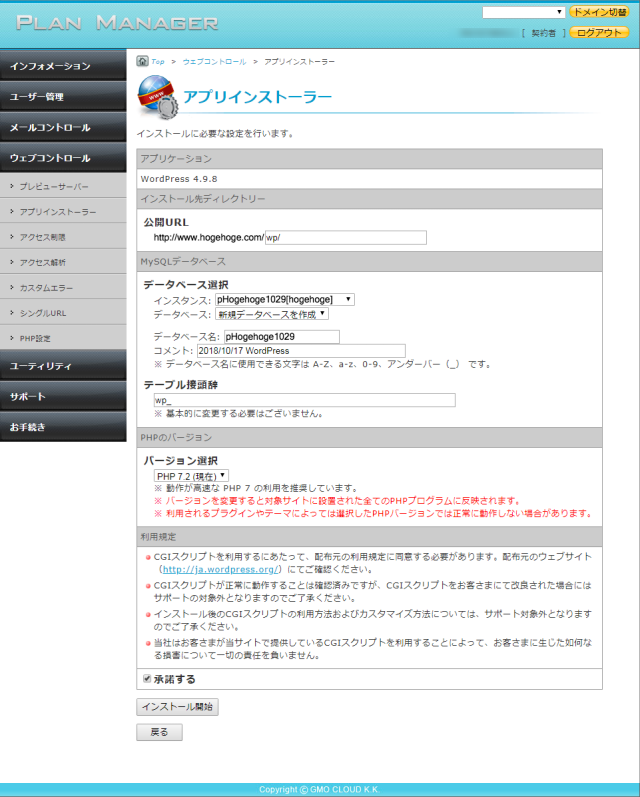
手順9.WordPressのインストール⑤
インストールに必要な情報を入力します。

インストール先ディレクトリ
「公開URL」となっていますが、実際には、WordPressの管理プログラムをインストールするディレクトリを指定する場所と読み替えてください。
ディレクトリは、wp
ここでは、「wp」としていますが、管理しやすいディレクトリ名であれば、どんな命名をしても問題はありません。
MySQLデータベース
PlanManagerで作成したMySQLのインスタンス情報(左図)を参考に入力します。
データベース選択欄では、
- インスタンスは、左図の「MySQLインスタンス」と同じ名前をプルダウンから選択します。
- データベースは、WordPress用に初めて作成するので、「新規データベースを作成」のままで問題ありません。
- データベース名は、上図の「接続ユーザ名」を入力します。
- テーブル接頭辞に関しては、指定が無い限り、既定で入力されている「wp_」のままで問題ありません。
PHPのバージョン
PHPのバージョンは、指定が無い限り、最新版を選択して問題ありません。
WordPressでは、バージョンアップごとに最新版PHPに対応していきます。
現行バージョンでは、PHPの最新バージョンでも動作確認が取られているので問題ありません。
バージョン選択 PHP7.2(現在)
最後に、利用規定について、承諾するにチェックを入れ、「インストール開始」をクリックします。
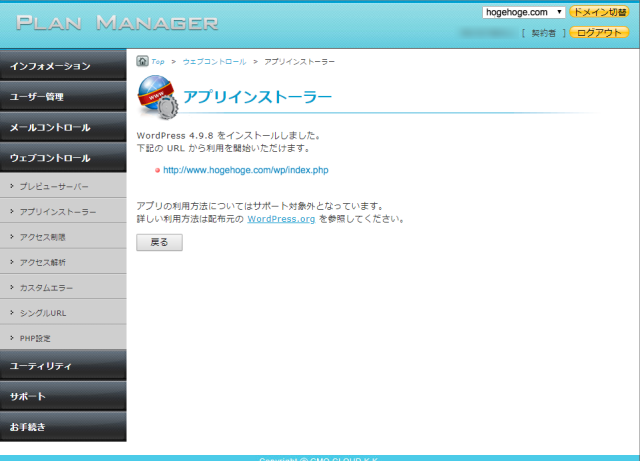
手順10.WordPressのインストール⑥
インストール準備が正常に完了すると、この画面が表示され、最終的なインストールを行うためのURLが記載されています。
http://www.hogehoge.com/wp/index.html

手順11.WordPressのインストール⑦
インストール準備が完了した際に表示されたURLをクリックします。
http://www.hogehoge.com/wp/index.html
※WordPressのインストールと管理者アカウントの作成を同時に行います。
ここで、
ユーザー名とパスワード
を決めることになりますが、ユーザー名には、よく使われるような「admin」といったセキュリティホールの原因になる一般的なユーザー名を付けるようなことはしないでください。また、WordPressはPHPでプログラミングされているため、PHPにセキュリティホールがあるとWordPressの管理画面を詐取される可能性があるので、パスワードにおいては、自動生成にて作成されたパスワードを使うことを推奨します。
そこで、今回作成した管理者アカウントは、
ユーザー名:GMOCLOUDwpkanri
パスワード:u8T5&k4{o1029%
となっています。
その他の入力欄について、まず
「サイトのタイトル」は、適当に付けておいて問題ありません。後ほど、ダッシュボードで変更が可能です。
次に
「メールアドレス」は、WordPressが自動バージョンアップなどを行ったときの連絡先とするメールアドレスなので、主に管理者のメールアドレスを設定しておきます。こちらも後ほど、ダッシュボードで変更が可能なので、一時的にあなたのメールアドレスを入れておいて問題ありません。
最後に、
「検索エンジンでの表示」は、WordPressで全体のデザインやコンテンツなどの制作が済んでいない今の状態で、検索エンジンにインデックス化されると都合が悪いので、チェックを入れておきます。このチェックは、ダッシュボードで外せますが、サイトの構築が完了するまでチェックを外さないようにします。

以上の入力が完了したら、「WordPressをインストール」をクリックします。
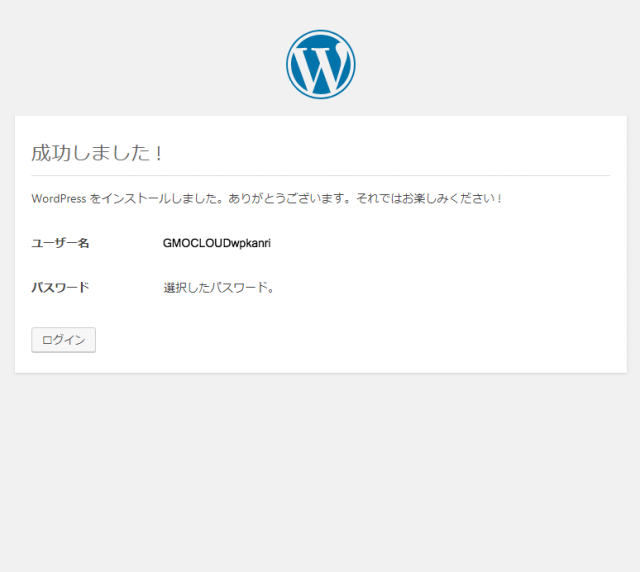
手順12.WordPressのインストール⑧
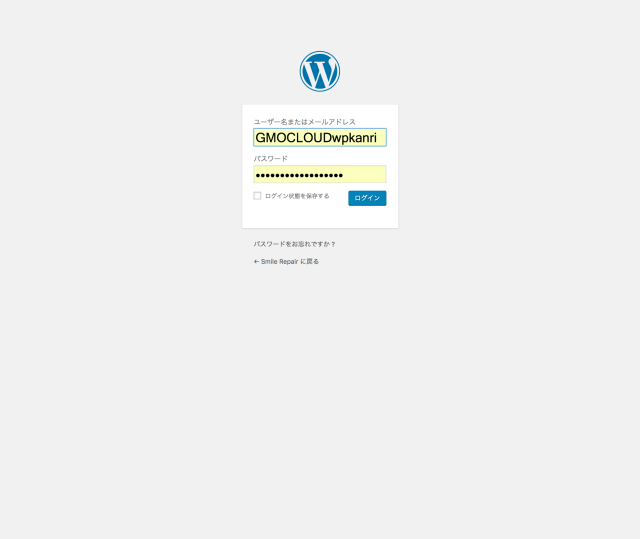
インストールが問題なく進むとダッシュボードにログイン画面が表示されます。

この時点で、一度、ログインが出来るか確認するために
「ログイン」
をクリックし、先程作成した管理者アカウント
ユーザー名:GMOCLOUDwpkanri
パスワード:u8T5&k4{o1029%
でログインできるか確認しておきましょう。
次に、後ほど利用するFTPアカウントの作成をします。
FTPアカウントを用意する理由は、多々ありますが、WordPressでは、WordPress管理用ディレクトリと公開用ディレクトリを別々にする場合に、必要なファイルをアップロードします。
その際に、使用する目的と、WordPressは、現行バージョンから、テーマの編集などをWordPressダッシュボードから編集することが出来なくなりました。強制的に編集できるようにすることは出来ますが、そこがセキュリティホールになるので、推奨していません。そのため、テーマの編集においても、編集するファイルなどは、FTPアカウントを使用して、FTPクライアントを使ってアップロードやダウンロードをする事になります。
手順13.FTPアカウントの作成①
FTPアカウントはメールアカウントも兼ねているので、PlanManagerから作成します。
PlanManagerにログインします。
PlanManagerにログインしたら、右上のドメインを設定したいドメイン
hogehoge.com
に変更し、「ドメイン切替」をクリックします。
続いて、左メニューのユーザー管理から「ユーザー登録」をクリックします。

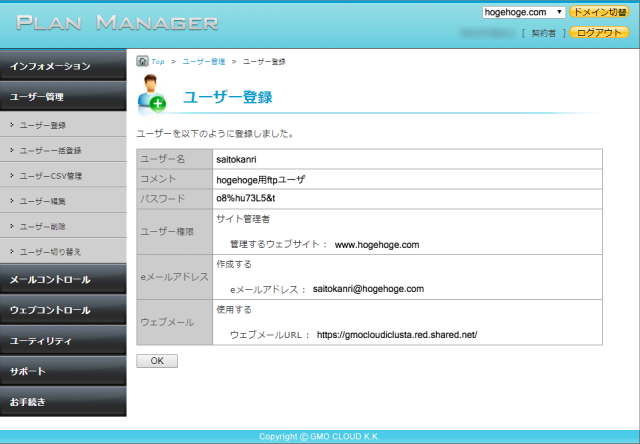
手順14.FTPアカウントの作成②
作成したいユーザー情報を入力します。
今回は、FTP専用アカウントを作成する目的でアカウントを作成しているので、サイトを管理するFTPアカウントに即した命名として、
ユーザー名 saitokanri
コメント 任意入力(例:hogehoge用ftpユーザ)
パスワード o8%hu73L5&t
ユーザー権限 サイト管理者
eメールアドレス 作成する
で作成します。
なお、パスワードは、自動生成で作成してください。
ユーザー権限は、
- 一般ユーザーを選択した場合、作成するユーザーディレクトリへしかアクセスが出来ず、今回のようなサイトを管理するディレクトリへのアクセスは出来ません。
- ドメイン管理者を選択した場合、作成するユーザーディレクトリのみならず、ドメイン配下のディレクトリ全てへのアクセスが可能になります。
- サイト管理者を選択した場合、公開するサイトディレクトリへアクセスするためのディレクトリへのアクセス権限が与えられます。
以上のように、付与する権限によって、アクセス出来るディレクトリが異なりますので、もし、制作会社などにアカウントを貸与する場合には、サイト管理者以上の権限を与えたアカウントを作成しないようにしてください。

以上の入力が完了したら、「設定の保存」をクリックします。
手順15.FTPアカウントの作成③
設定完了後のユーザー名とパスワードを書き留めておきます。

なお、FTPクライアントで、FTPサーバに接続して利用する場合には、ユーザー登録情報に加えて、登録ドメインに用意されたFTPサーバ情報が必要になります。
そのための情報が次のようになります。
FTPサーバ ftp.hogehoge.com
FTPアカウント saitokanri@hogehoge.com
FTPパスワード o8%hu73L5&t
※作成したアカウントを使いますが、FTPサーバへ接続するときには、FTPアカウントは、作成したユーザー名だけではなく、
[ユーザー名]+[@ドメイン名]
となるユーザー名とドメイン名を@で繋げたものになりますので、御注意ください。
3.常時SSL(HTTPS)化に伴うWordPress設定
WordPressは、通常HTTPで利用することを前提に初期設定が行われます。
これを、常時SSL(HTTPS)化するには、初期設定を修正する必要があります。
この修正には手順があり、手順を間違えると、WordPressダッシュボードにアクセス出来なくなるので注意が必要です。
常時SSL化の手順は、次のようになります。
- WordPressがインストールされたディレクトリから「.htaccess」と「index.php」の2ファイルを公開用ディレクトリへ、FTPクライアントを使いコピーします。
- 公開用ディレクトリへコピーした「.htaccess」「index.php」の2ファイルを編集し、常時SSLでアクセス出来るようにします。
- WordPressのダッシュボードから、一般設定にある、WordPressアドレスとサイトアドレスを「https://」に修正します。
以上の手順で、WordPressを常時SSL化します。
それでは、実際の手順を説明します。
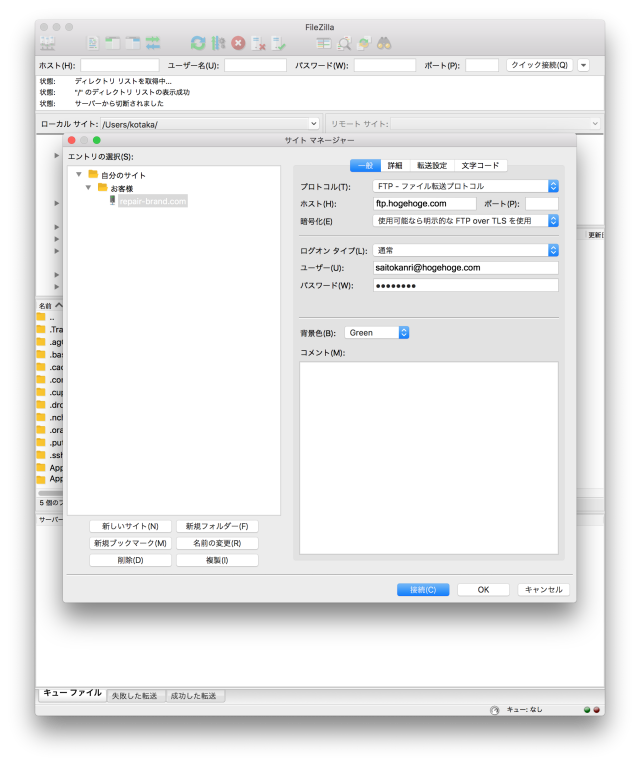
手順1.FTPクライアントにFTPアカウントを設定する
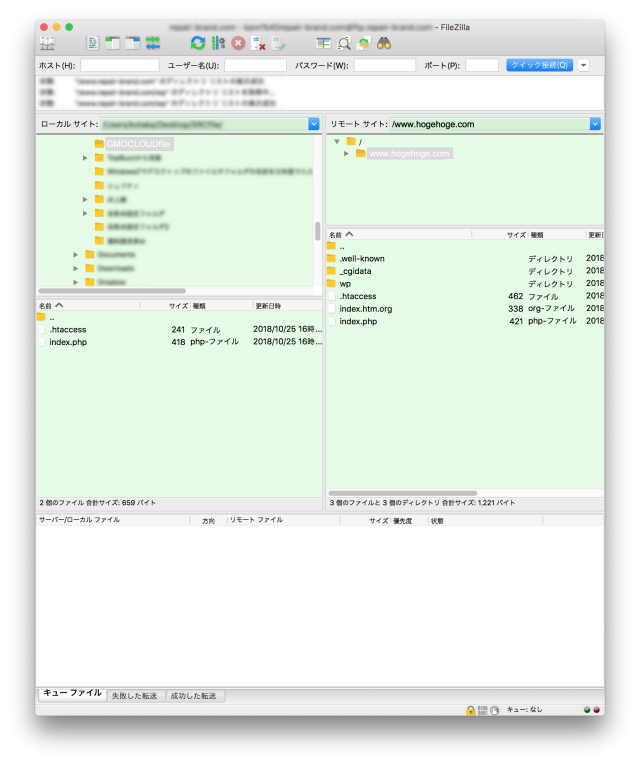
ここでは、FTPクライアント「FileZilla」を使って説明しますが、使い慣れたFTPクライアントを使っていただいて問題ありません。

設定に使用するアカウント情報は、
ホスト ftp.hogehoge.com
ユーザー saitokanri@hogehoge.com
パスワード o8%hu73L5&t
転送モード PASVモード
になります。
なお、ポートは「21」のみ解放されておりますが、通信の暗号化については、「FTP over TLS」が使えますので、通信環境が対応しているようであれば使用できる設定をしておくことをオススメします。
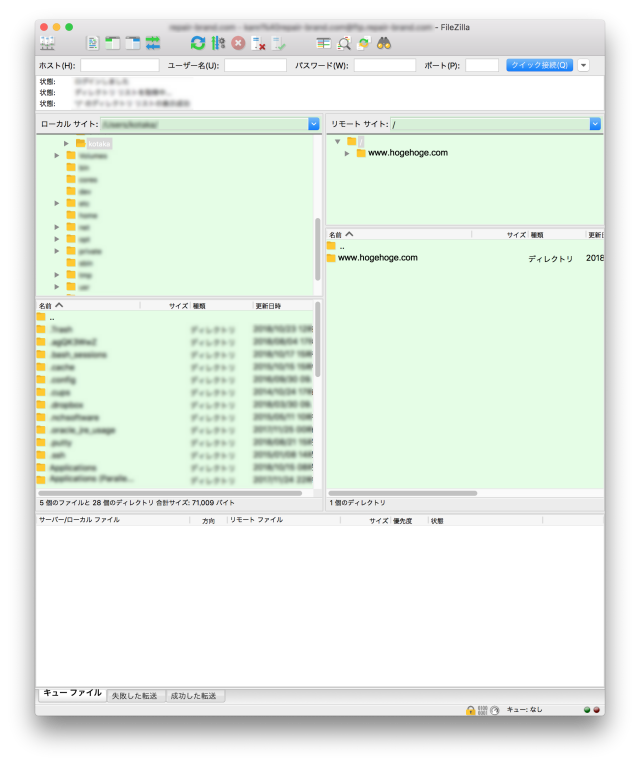
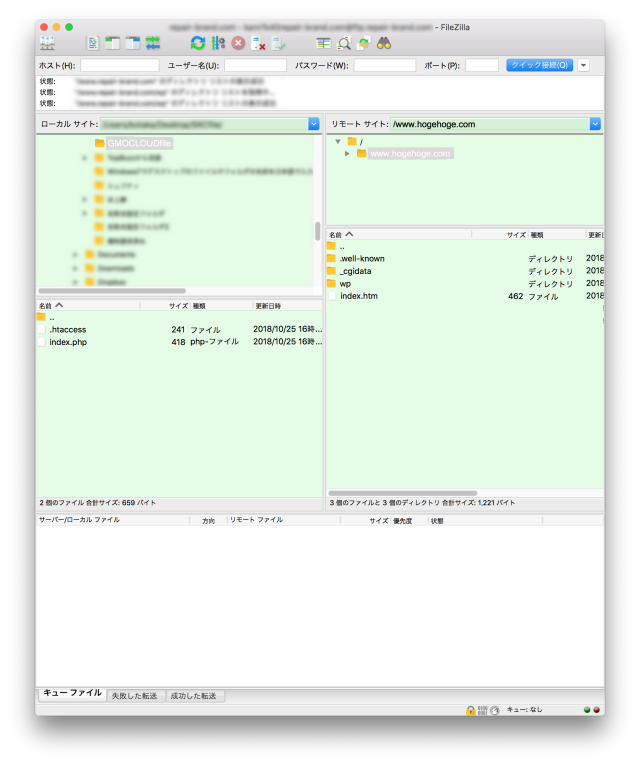
手順2.FTPサーバへ接続
設定が完了したら「接続」をクリックし、サーバへ接続します。
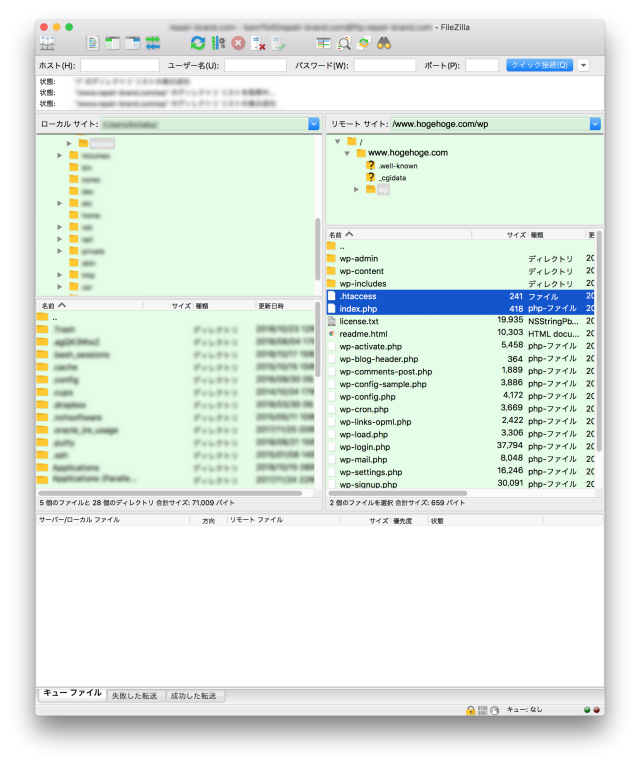
接続すると、「www.hogehoge.com」ディレクトリがあります。
このディレクトリが公開ディレクトリになりますので、ダブルクリックで中に入ります。

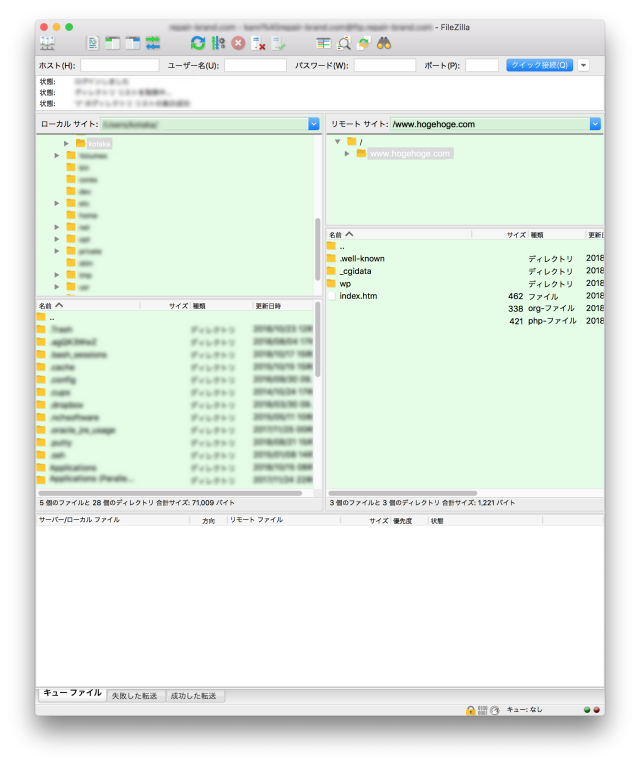
この中に「wp」ディレクトリがあります。このディレクトリがWordPressがインストールされたディレクトリになります。
「wp」ディレクトリに入ります。

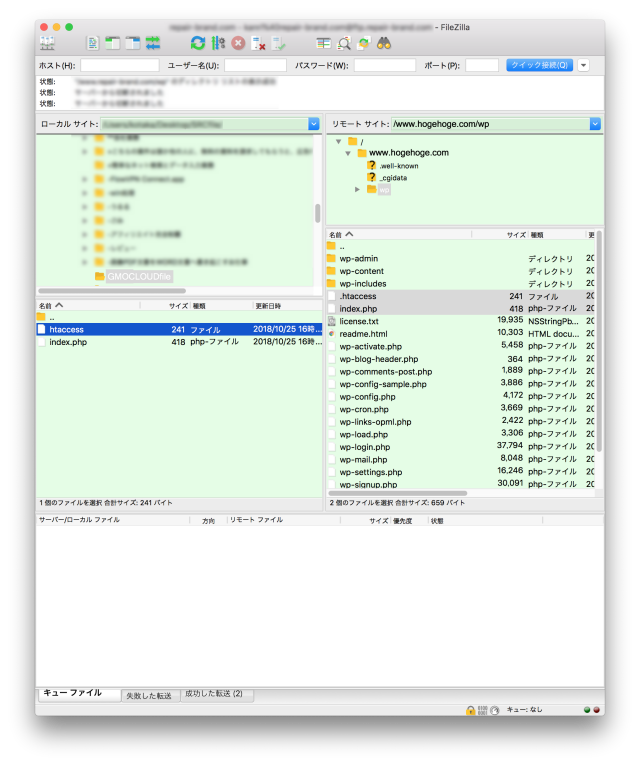
手順3.常時SSL化に必要なファイルをダウンロード
このディレクトリに常時SSL化に必要なファイル
- .htaccess
- index.php
があります。

この2ファイルを編集後
「www.hogehoge.com」ディレクトリ
に置くことになります。
なお、そのままの状態で「www.hogehoge.com」ディレクトリに置いても機能しないため、編集が必要になります。
そこで、一旦、あなたのPCのデスクトップなどにダウンロードし編集してから「www.hogehoge.com」ディレクトリにアップロードします。
まず、左のディレクトリ一覧から、あなたの
「デスクトップ」
を探します。
「デスクトップ」が見つかったらダブルクリックで、「デスクトップ」に入ります。

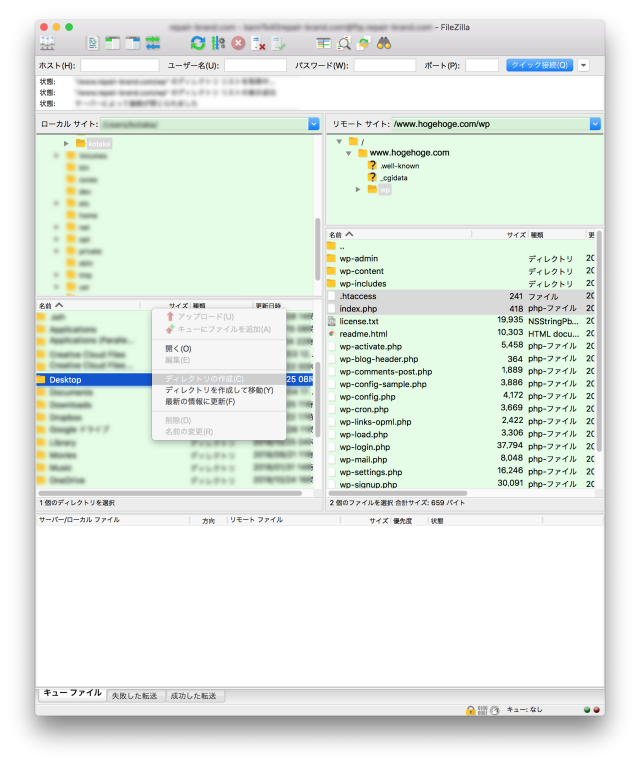
ここで、ディレクトリを作成します。
ディレクトリの作成は、図のように緑色のところで右クリックをすると「ディレクトリの作成」メニューがあるのでクリックします。
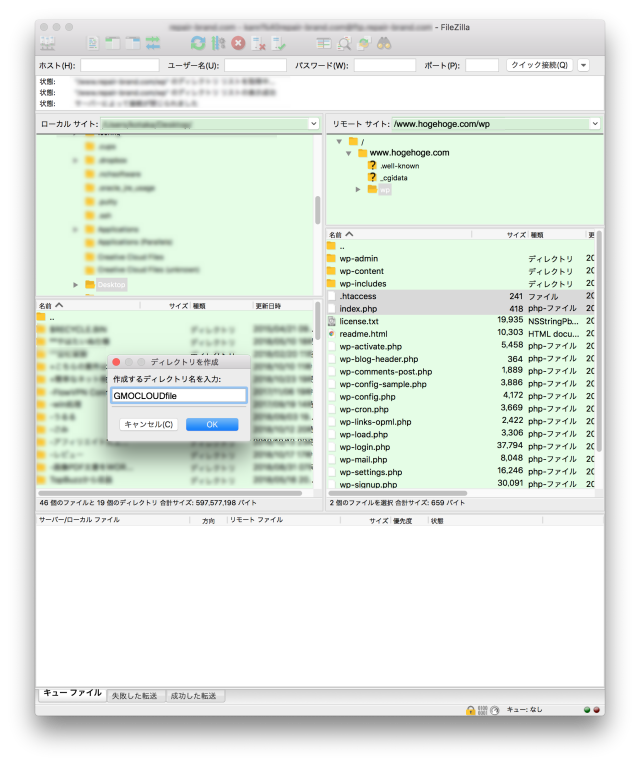
作成するディレクトリ名は、任意の名前で構いません。ここでは説明のために、
「GMOCLOUDfile」
とします。

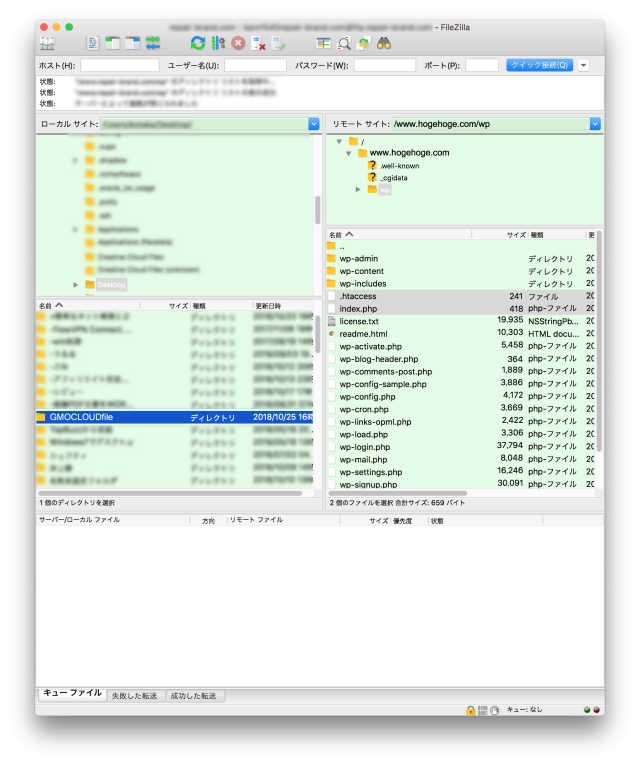
作成された「GMOCLOUDfile」ディレクトリに入ります。
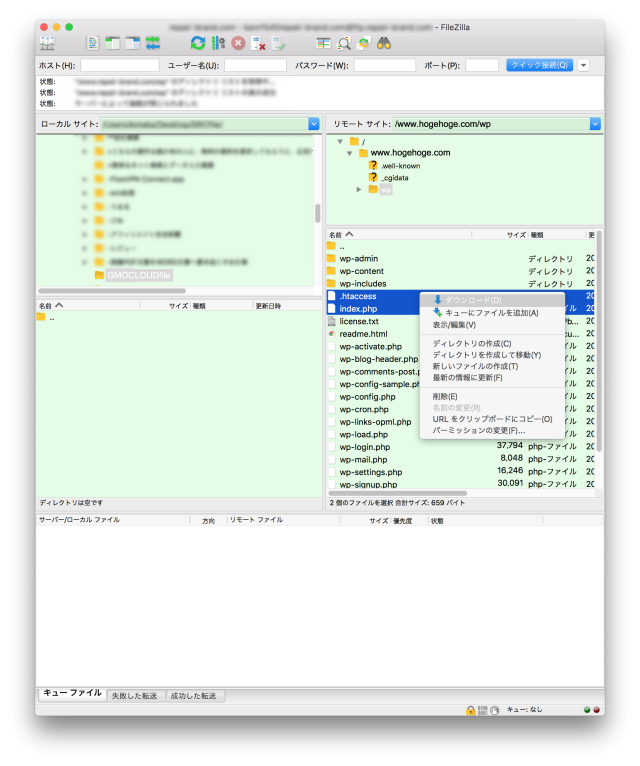
これで「.htaccess」「index.php」をダウンロードする準備が整いました。

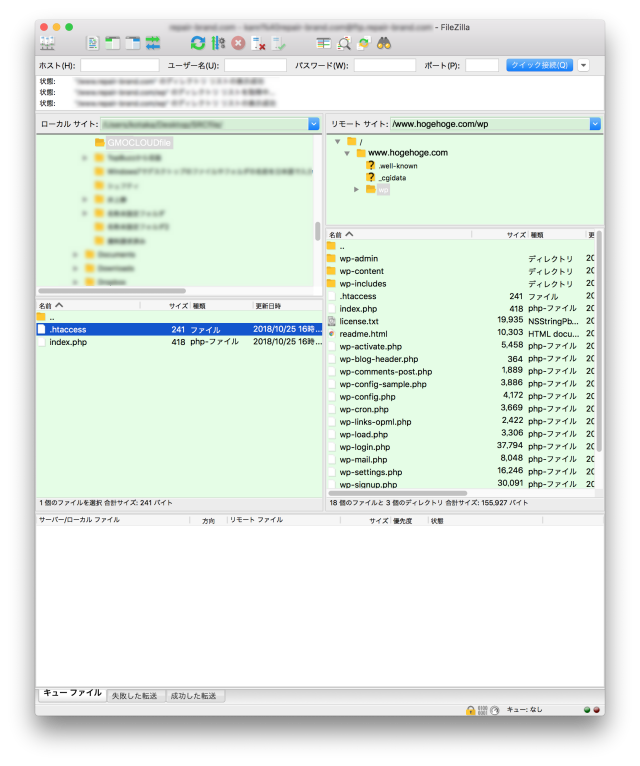
右のリストから「.htaccess」「index.php」を選択し、右クリックし「ダウンロード」をクリックします。
左の一覧に「.htaccess」「index.php」が、ダウンロードされます。

なお、ファイルの先頭に「.(ドット)」が付いているファイルは、隠しファイルとして扱われるので、デスクトップに作成した「SRCfile」フォルダを開いても見えない場合があります。そこで、編集が終わるまで一旦、「.(ドット)」を外します。
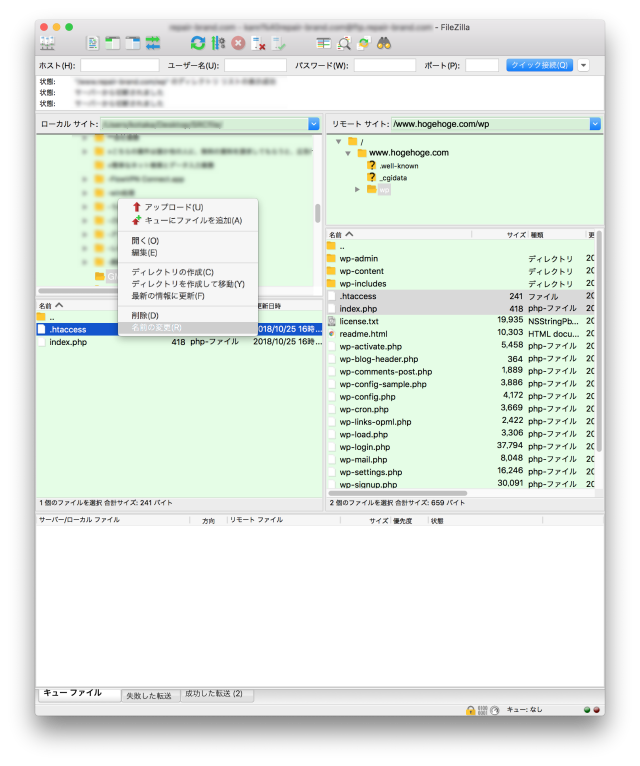
「.htaccess」ファイルを右クリックします。
「名前の変更」をクリックします。

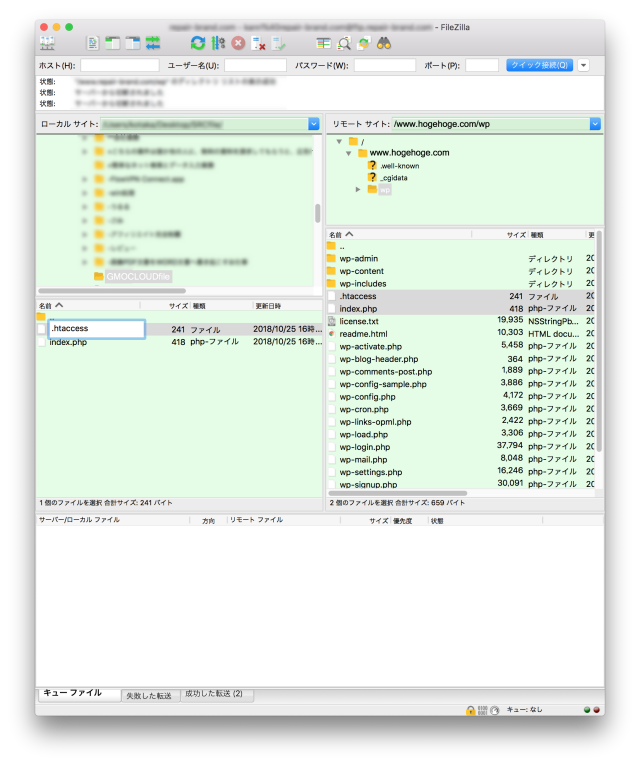
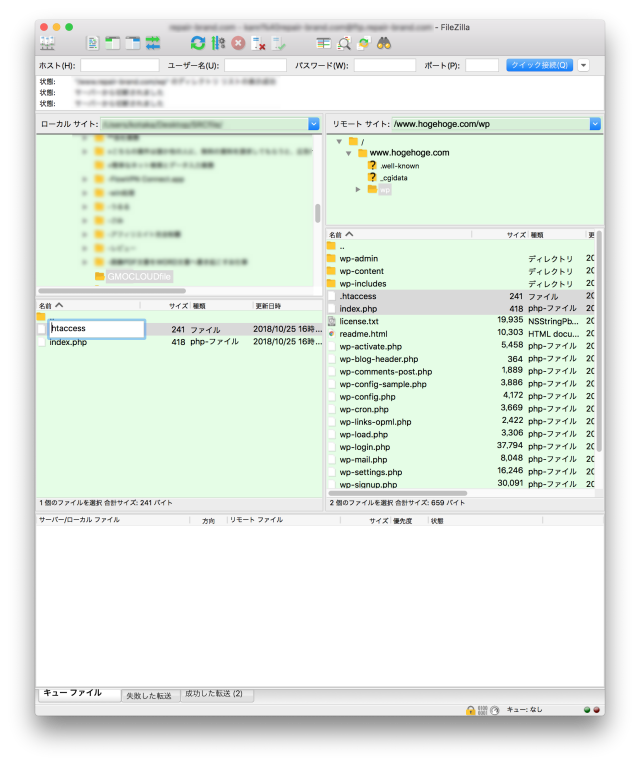
ファイル名の編集が出来るようになるので、「.htaccess」から「.(ドット)」を削除し、「enter」キーを叩きます。



これで、「htaccess」ファイルが編集しやすくなったので、実際の編集内容について説明します。
手順4.「.htaccess」の編集
ダウンロードしてきたファイルの初期状態は、
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /wp/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /wp/index.php [L]
</IfModule>
# END WordPress
となっています。これを下記のように編集します。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# HTTPS
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www.hogehoge\.com
RewriteRule ^(.*) https://hogehoge.com/$1 [R=301,L]
RewriteCond %{ENV:HTTPS} !^on$
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
# END WordPress
ここで簡単ですが、文法の意味を説明します。
<IfModule mod_rewrite.c>
は、WordPressのインストールディレクトリと異なる場所を公開ディレクトリにする場合には、リライト処理をする必要があり、その際に必ず記述する命令です。この命令で始まった場合には、処理が完了する場所に
</IfModule>
を記述必要があります。この2つの命令は、必ず必要なものなので、最初と最後に記述されていることを確認してください。
次に、記述されている
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
ですが、WordPressでは、
公開サイトディレクトリ = WordPress管理ディレクトリ
であるため、公開サイトディレクトリを別ディレクトリに設定したい場合には、WordPress管理ディレクトリにある公開用データを参照するために、このようなリライト処理をします。
続いて、
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www.hogehoge\.com
RewriteRule ^(.*) https://hogehoge.com/$1 [R=301,L]
RewriteCond %{ENV:HTTPS} !^on$
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
の記述は、
wwwなし 且つ、HTTPS化して公開サイトを表示するリライト処理をしています。
加えて、命令中にある301は、URLが一時的ではなく、恒久的に変更されることを明示するために、リダイレクト処理も加わっています。
以上の修正が完了したら、保存します。
手順5.「index.php」の編集
ダウンロードしてきたファイルの初期状態は、
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define('WP_USE_THEMES', true);
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . '/wp-blog-header.php' );
となっています。これを下記のように編集します。
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define('WP_USE_THEMES', true);
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );
編集した箇所は、最終行になります。
/wp-blog-header.php を /wp/wp-blog-header.php
に変更しています。
これは、公開ディレクトリから見て、「wp-blog-header.php」がどこにあるのかを記述しています。
以上の修正が完了したら、保存します。
手順6.「.htaccess」「index.php」のアップロード
まず、手順4で変更した
「htaccess」
を
「.htaccess」
に戻します。
※このファイル名変更は必ず行ってください。

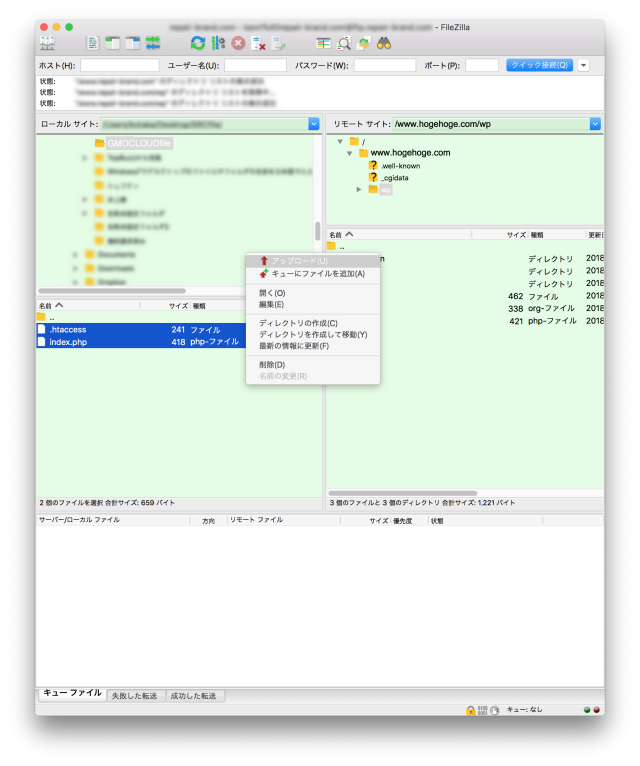
続いて、右ウィンドウの階層を「www.hogehoge.com」にします。

左ウィンドウの「.htaccess」「index.php」を選択し、右クリック後「アップロード」をクリックします。

最後に、アップロード先にある
「index.html」
を
「index.html.org」
にファイル名を変更します。

以上で、「.htaccess」「index.php」の準備が整いました。
続いて、WordPressの設定を常時SSL化するために変更します。
手順7.WordPressの常時SSL化初期設定①
ダッシュボードへログインするためのURLは、
http://www.hogehoge.com/wp/wp-admin/
になります。
インストール時に作成した管理用アカウントでログインします。

ログインが正常に完了すると、ダッシュボードが表示されます。

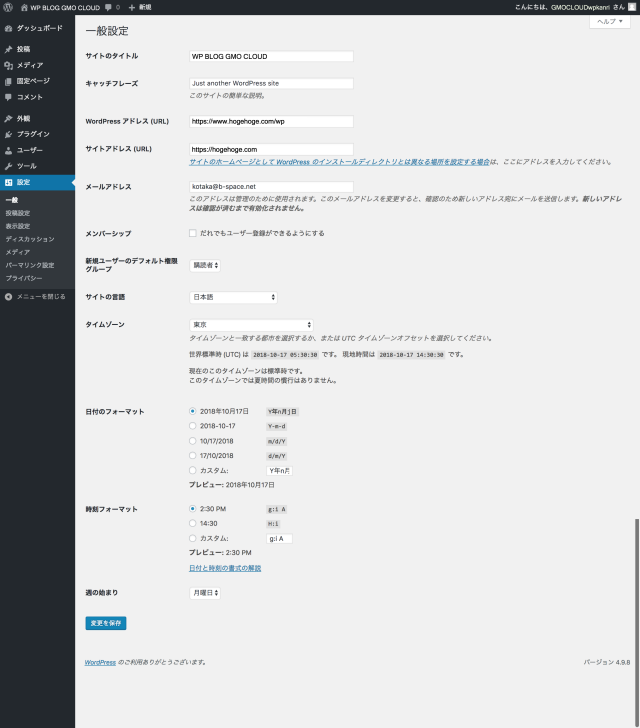
手順8.WordPressの常時SSL化初期設定②
WordPressの常時SSL化で最低限設定が必要なのは、
- 常時SSL化に伴うURLの変更(一般設定にて)
- パーマリンクの変更
になります。
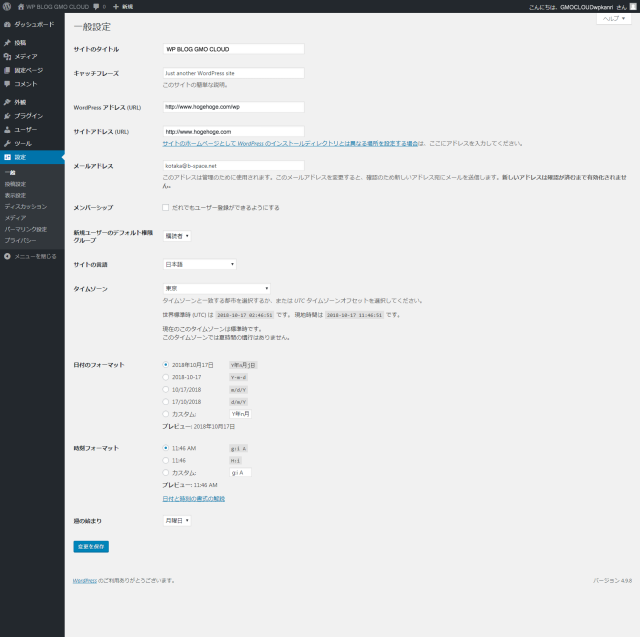
まず、常時SSL化に伴うURLの変更は、ダッシュボードの左メニュー
「設定」
から
「一般設定」
を選択します。

WordPressアドレス(URL)
ダッシュボードにログインするときに使用するアドレスになります。
常時SSL化していない状態では、
http://www.hogehoge.com/wp
となっています。
常時SSL化した状態にするには、
http:// を https:// に変更するので、
https://www.hogehoge.com/wp
となります。
次に、
サイトアドレス(URL)
Webサイト閲覧者に公開するアドレスになり、検索エンジンに登録されるアドレスでもあります。
常時SSL化していない状態では、
http://www.hogehoge.com
となっています。
常時SSL化した状態にするには、
http:// を https:// に変更するので、
https://hogehoge.com
となります。
なお、このURLにしたのは、「.htaccess」で、常時SSL化の公開用URLを「wwwなし」にしたので、WordPressのサイトアドレスにおいても、その設定に習って、同じ設定にする必要があります。
※どちらのURLについても、URLの最後の区切り文字「/」を入力しないようにしてください。

以上の変更が完了したら「変更を保存」をクリックします。
以上で、常時SSL化されたWordPressの設定が完了になります。












コメント