2017年中頃、そろそろの導入かと思われますが、Googleが新アルゴリズム
MFI (Mobile First Index) = モバイルファーストインデックス
が採用されるみたいです。
この新アルゴリズムですが、どうも、「ユーザビリティ」の「質」を評価して、検索結果に反映させるもののようです。
昨今、スマホでホームページを閲覧するユーザが増えていますが、このスマホユーザが、いかにストレス無くサイトを見られるように配慮されているかで評価され、それにより、良いサイト・悪いサイトを検索結果に反映させるみたいなんです。
今までは、取り敢えず、モバイルフレンドリーに対応していれば良かったみたいなんですが、これから、この新アルゴリズムが適用されると、単純にモバイルフレンドリーに対応しているだけでは、事が済まなくなってきてしまいます。
とりあえず対応していればというレベルのホームページは、
レイアウトが崩れる
文字が小さい
PC版に比べると見え方が極端に違う
こういったことが見受けられると評価が下がってしまうと言うアルゴリズムのようです。
意外と怖いアルゴリズムですし、評価対象が緻密になっていくって事になりそうです。
私の勉強するサイトに、新アルゴリズムに備えるためのチェックポイントを挙げた内容が掲載されていましたので、参考にしてみて下さい。
1.■ファーストビューで終わっているように見せない■
——————————————————–例えば、ヘッダーに使っている画像が画面いっぱいに広がりすぎているような
レイアウトは改善する余地がありそうです
その下にコンテンツがある事に気づかず離脱されてしまうケースも少なくありません
ヘッダーで画面が覆われてしまうよりは、コンテンツが続ていると分かるように
配慮したレイアウトが良いかもしれません
2.■ボタンの配置は右手の親指重視■
——————————————————–ある統計調査では
片手で操作している人の67%が右手親指で操作をしているそうです。
左で操作をしている方もいるかと思いますが、
データ上は右親指で操作することを想定したサイト作りの方がベターなようです。
という事は、左上に何らかのボタンを用意している場合は
操作しやすいように右上に配置するのもいいかもしれません
特に女性の場合は手も小さいので、
こういった気遣いはストレスを軽減してくれます
3.■文字の大きさだけは絶対に気をつける■
——————————————————–これだけは何が何でも対応しておくべきポイントです
文字サイズはスマートフォンのユーザビリティの中でも非常に重要な要素です
文字が小さすぎても読みづらいし、大きすぎてもダメです
Google推奨の適正値は16pxとなっています
4.■ボタンはわかりやすく■
——————————————————–
パソコンだとボタンの上にカーソルを持ってくれば
色が変わるのでリンクされているボタンであることが直ぐに判断できますが
スマホサイト同じような効果がないので
ユーザは分かりにくい事もあります
リンクになっているボタンはわかりやすいようアイコンをつけたりタップした後に色を変えるなどはできるので
いろいろと工夫してみるといいです。
5.■タップしやすくする■
——————————————————–ボタンが小さくて、隣のボタンを押してしまった経験は誰でもあると思います。
実はこれがスマホユーザの一番のストレス原因になっています
タップのしやすさは徹底して注意しておきましょう
「タップ可能領域の最小サイズは44px × 44px 」となっています
6.■入力フォームは必要最低限にする■
——————————————————–
→入力項目が多いスマホで文字を入力すること自体が結構手間だと感じる人も少なくありません
それなのに入力項目が多いと「やっぱりいいや」となってしまうケースも
ありますので可能な限り項目は減らしてあげるといいと思います
→入力項目に合わせてキーパッドを変える郵便番号や電話番号など、数字を入力するところでは
数字入力のキーパッドになっているとストレスなく入力が行えます。→入力補助を設定する
文字入力の手間を減らすために、
メールアドレスで入力サジェストを利用することや、
ふりがなや住所などで自動入力機能を利用するようにしましょう。
これらのことから、これからのホームページ作りは、
100%ユーザに配慮したホームページ作り
が検索順位を上げるための鉄則になっていきそうです。
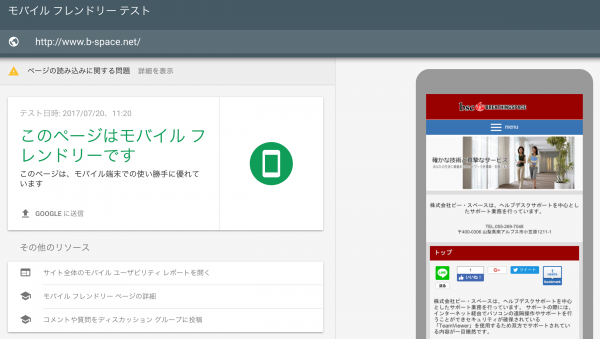
そこで、あなたのホームページがモバイルフレンドリーになっているのか確認するためのサイトをGoogleが用意していますので、分析してみて下さい。
あなたのウェブページはモバイル フレンドリーですか?
→ 分析はこちらからどうぞ!
ちなみに弊社ホームページを分析してみたところ、問題なくモバイルフレンドリーなサイトと評価されました。良かったぁ(*^_^*)

もし、あなたが今のホームページをモバイルフレンドリーに対応したページに作り替えたいなら、専門業者に頼むことも出来ますが、ランニングコストを考えると高く付く場合が殆どです。
そこで、オススメしたいのは、ご自身でホームページを作っていくと言うことです。
確かに、ホームページを作るというのは、ちょっと骨の折れる部分もありますが、専門業者には作って貰うのでは無く、ご自身で作っていく上でのサポートをして貰うようにすれば、ホームページ作りも何とかなります。
しかも、最近のツールやソフトウェアは、見栄えが良くGoogle検索に好感が持てるページを作ル事が出来ます。
そんなツールやソフトウェアは世の中には幾つかありますが、その中でも、
オススメ第1位
BiND Cloud「プロコース」

第2位
ホームページ・ビルダー21


これら2つがオススメです。
このうち「BiND Cloud」は、アプリもクラウド上にあるので、パソコンへPC用ソフトウェアをインストールする必要がありません。
全てをGoogle ChromeやInternet Explorer上で出来てしまうので、モノによっては、スマホでもタブレットでも編集や更新が出来てしまいます。
また、流行のブログも気軽に出来る仕組みになっていますし、ブログをホームページ内の好きな場所に埋め込むことも出来てしまいます。
また、問合せフォームを簡単に作れてしまう仕組みもありますので、ホームページを公開するのに必要な機能は全て搭載されています。
是非、参考にしてみて下さい。












コメント